gitbook部署网站
[TOC]
GitBook的安装
安装node.js
- gitbook是一个基于Node.js的命令行工具,所以要先安装 Node.js,找到对应平台的版本安装即可。
注:不要安装太新的版本,否则会报错“TypeError: cb.apply is not a function”,Windows Server 2012R2 推荐 node-v10.24.1-x64
cd /d c:\opt
wget -c http://iso.sqlfans.cn/windows/node.js-v14.15.3-x64.msi
start /wait node.js-v14.15.3-x64.msi /quiet
通过NPM安装GitBook
- 安装 gitbook-cli,它是 GitBook 的一个命令行工具,它将自动安装所需版本的 GitBook 来构建一本书。
cd /d c:\opt
npm install gitbook-cli -g
- 执行下面的命令,查看 GitBook 版本,以验证安装成功。
c:\opt>where node
C:\Program Files\nodejs\node.exe
c:\opt>node --version
v14.15.3
c:\opt>npm --version
6.14.9
c:\opt>gitbook --version
3.2.3
Gitbook的使用
gitbook初始化
- 执行 gitbook init 进行初始化
mkdir d:\website\www.sqlfans.cn\wiki
cd /d d:\website\www.sqlfans.cn\wiki
gitbook init
- 执行完 gitbook init 则会在当前目录生成2个文件:
README.md(站点的介绍)和SUMMARY.md(站点的目录结构)。
编写目录
- 编辑目录文件
SUMMARY.md - 再次执行 gitbook init 则 Gitbook 会查找
SUMMARY.md中描述的目录和文件,如果没有则会创建。
cd /d d:\website\www.sqlfans.cn\wiki
gitbook init
编写markdown笔记
- 编写 markdown 格式的笔记,推荐使用 有道云笔记 或 typora
编译生成静态网页
- 将会在当前目录下生成一个_book文件夹,这是一个静态网页站点
cd /d d:\website\www.sqlfans.cn\wiki
gitbook build
编译生成静态网页并运行服务预览
- 执行 gitbook serve 编译生成静态站点,并且开启一个4000端口服务,在浏览器中使用 http://localhost:4000 进行访问,如图:
cd /d d:\website\www.sqlfans.cn\wiki
gitbook serve
Gitbook的优化
插件的安装
| 插件名字 | 功能 | 备注 |
|---|---|---|
| font-settings | 字体设置(页面顶部的"A"符号) | 注:五个默认插件之一 |
| search-pro | 高级搜索 | 注:支持中英文,此插件需要禁用自带的search和lunr插件 |
| prism | 代码高亮 | 注:此插件需要禁用自带的highlight插件 |
| code | 复制代码 | 在代码域的右上角添加一个复制按钮 |
| hide-element | 用来隐藏不想看到的元素 | 添加 .gitbook-link 可隐藏左侧提示 Published with GitBook |
| splitter | 侧边栏宽度可调节 | 左侧目录和右侧文章可以拖动调节宽度 |
| insert-logo | 在左侧导航栏上方插入logo | url支持本地图片也支持网络图片链接 |
| favicon | 设置浏览器选项卡标题栏的小图标 | 注:只支持分辨率为32x32的ico文件,且不支持网络图片链接 |
| pageview-count | 阅读量计数 | 记录每个文章页面被访问的次数 |
| tbfed-pagefooter | 页面添加页脚 | 在每个文章下面标注版权信息和文章时间 |
| popup | 查看图片 | 点击可以在新窗口弹出大图 |
| lightbox | 查看图片 | 以弹窗形式查看图片,查看原图 |
| ancre-navigation | 悬浮目录和回到顶部 | 添加Toc到侧边悬浮导航以及回到顶部按钮 |
| sectionx | 将页面分块显示 | |
| donate | 打赏插件 | 支持微信、支付宝的二维码打赏 |
| auto-scroll-table | 表格滚动条 | 为避免表格过宽,增加滚动条 |
| default-theme | 默认网站主题 | 注:名字不要写成theme-default,各级标题颜色均是黑色,建议删掉 |
| theme-comscore | 网站主题 | 内容铺满请修改 _book/gitbook/style.css 搜索 page-inner 修改 max-width:2000px |
| theme-fexa | 网站主题 | 彩色主题,正文居中但是表格也居中 |
| 3-ba | 百度统计 | |
| graph | 使用 function-plot 绘制数学函数图 | graph 块中的内容必须是合法的 JSON 格式 |
| Chart | 绘制图形 | 使用 C3.js 或者 Highcharts 绘制图形 |
| sharing-plus | 分享当前页面 | 比默认的 sharing 插件多了一些分享方式 |
- Gitbook有一个配置文件book.json,在该配置文件中可以配置各种插件,来美化页面的显示和交互效果。由于用到的插件比较多,这里我把常用配置和插件已经写好了,直接粘贴即可。注意:book.json一定要放在根目录下。
{
"title": "sqlfans",
"author": "dba_yuxiukai",
"output.name": "site",
"language": "zh-hans",
"gitbook": "3.2.3",
"root": ".",
"plugins": [
"-sharing",
"-lunr","-search","search-pro",
"-highlight","prism@^2.1.0","prism-themes",
"-default-theme","theme-comscore",
"splitter",
"tbfed-pagefooter",
"expandable-chapters",
"hide-element",
"favicon",
"code",
"sectionx",
"flexible-alerts",
"ancre-navigation",
"donate@^1.0.2",
"pageview-count",
"lightbox",
"auto-scroll-table"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © www.sqlfans.cn 2021",
"modify_label": "更新时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
},
"hide-element": {
"elements": [".gitbook-link"]
},
"favicon": {
"shortcut": "icon/home.ico",
"bookmark": "icon/home.ico"
},
"pdf": {
"pageNumbers": true,
"fontFamily": "Arial",
"fontSize": 12,
"paperSize": "a4",
"margin": {
"right": 62,
"left": 62,
"top": 56,
"bottom": 56
}
},
"prism":{
"css":[
"prism-themes/themes/prism-darcula.css"
]
},
"sectionx": {
"tag": "b"
},
"donate": {
"wechat": "https://static.sqlfans.cn/image/QRcode/weixin.jpg",
"alipay": "https://static.sqlfans.cn/image/QRcode/alipay.jpg",
"title": "",
"button": "赏",
"alipayText": "支付宝打赏",
"wechatText": "微信打赏"
}
},
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
}
- 写好配置文件之后,需要执行命令来安装插件(这里下载插件需要一点时间,耐心等待即可)
cd /d d:\website\www.sqlfans.cn\wiki
gitbook install
注:book.json 一定要以UTF-8格式保存,否则有些插件会显示乱码,比如 赏。
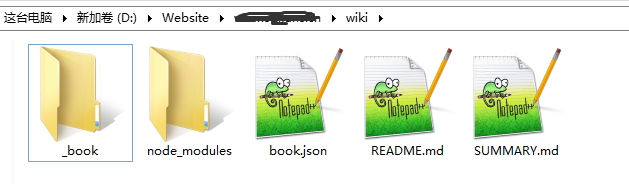
正常安装好的初始目录结构如下图示:
- 执行 gitbook install 才会自动生成目录 node_modules
- 执行 gitbook build 才会自动生成目录 _book
插件的优化
基于 theme-comscore 将正文铺满
- 执行 gitbook build 之后,打开 _book/gitbook/style.css,搜索 page-inner 并修改随后的 max-width:800px 为 max-width:1440px
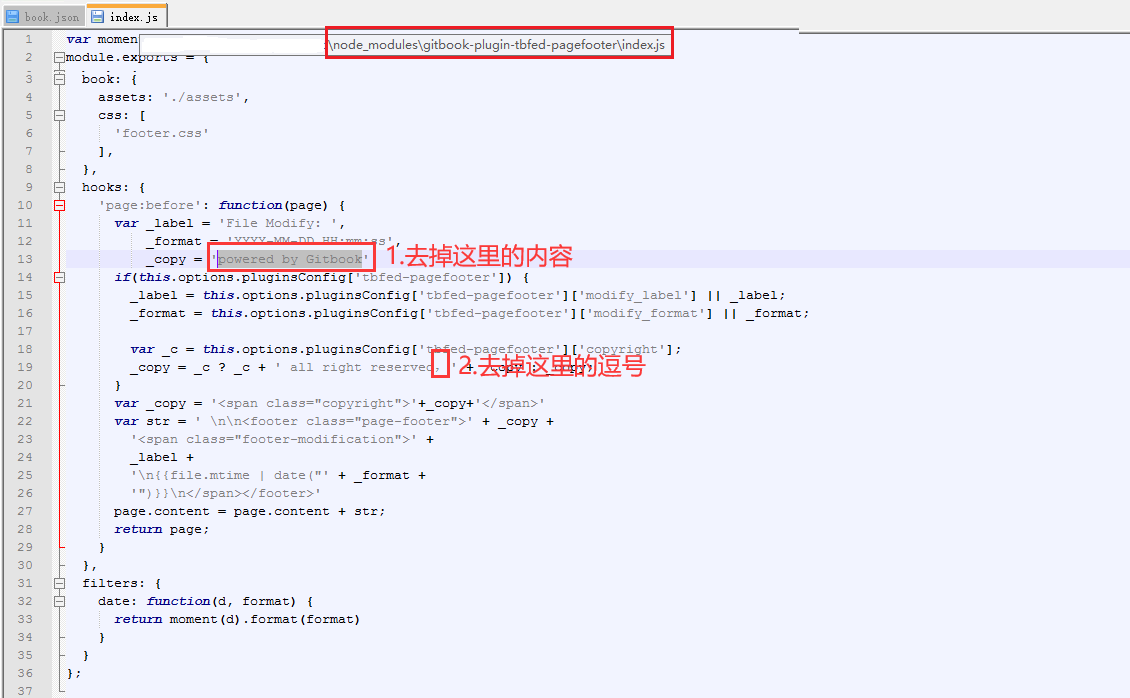
基于 tbfed-pagefooter 去掉 powered by Gitbook
- 修改 node_modules\gitbook-plugin-tbfed-pagefooter\index.js 如下地方,并再次 gitbook build
注:建议这里将 all rights reserved 改为 All Rights Reserved
基于 tbfed-pagefooter 配置 Gitalk评论
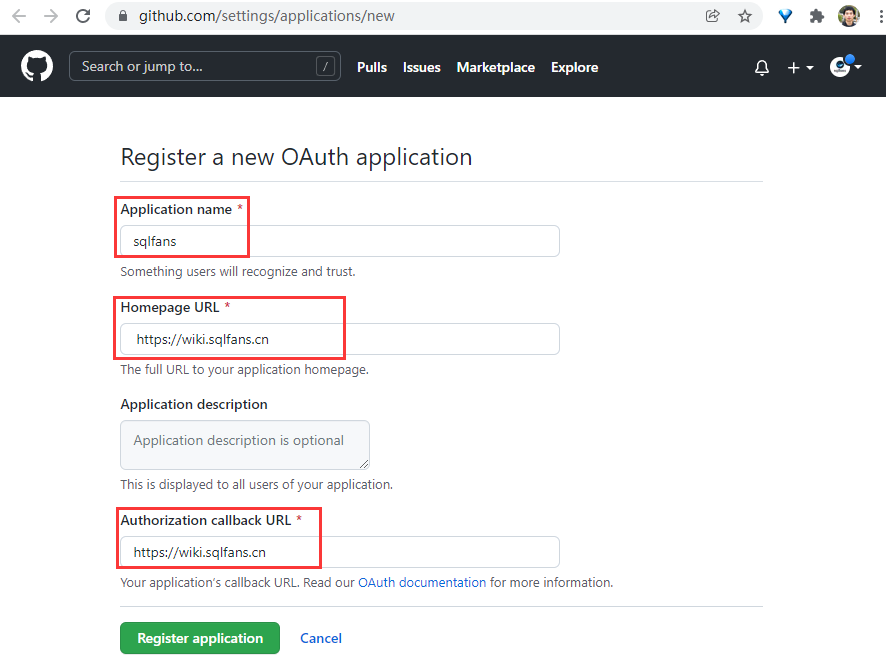
- 1、登陆 github 账号,点这里 申请一个 OAuth Application 授权
注意:首页URL和授权回调URL填写相同的首页地址,也就是配置gitalk的站点,其余自定义填写
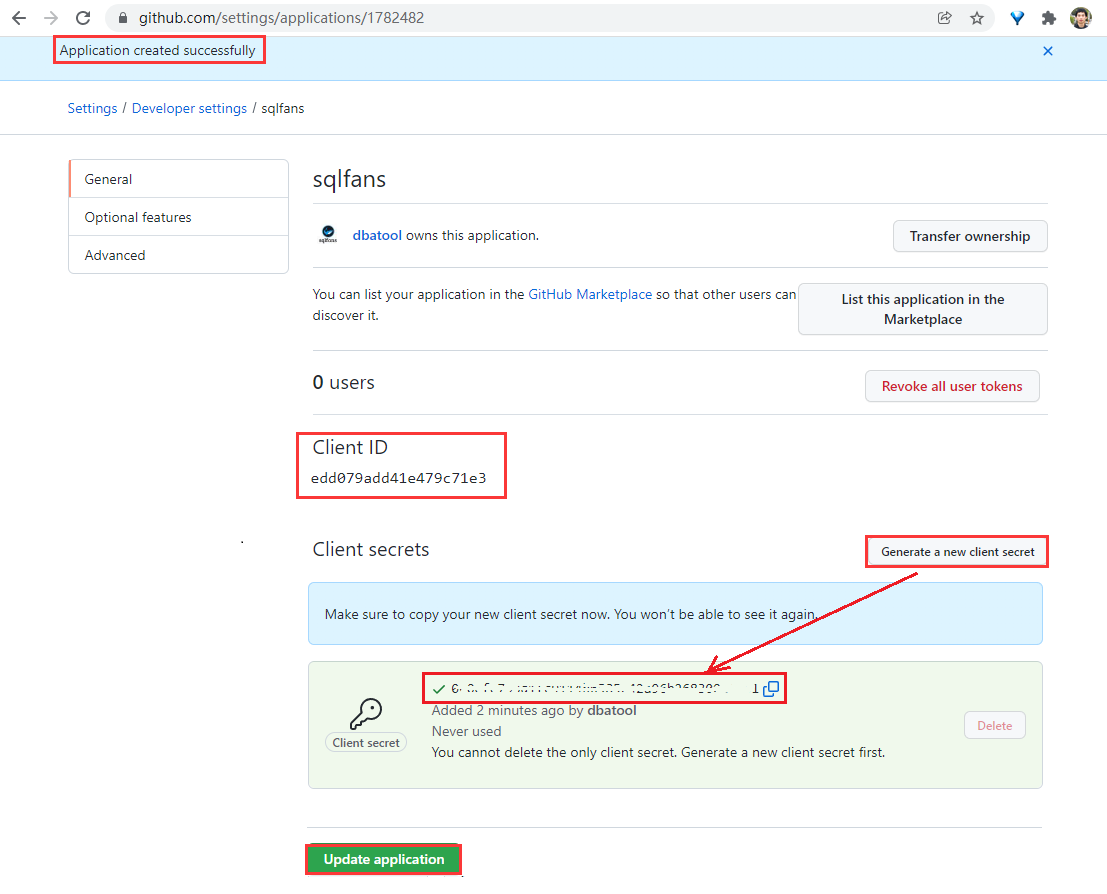
- 2、申请成功后会跳转到新页面,点“Generate a new client secret”,记下 Client ID 和 Client secret,然后点最下方的“Update application”
- 3、配置 gitalk-config.js 并将该文件放到一个可以http访问的地方,比如
https://static.sqlfans.cn/file/20211126/gitalk-config.js
var gitalk = new Gitalk({
id: 'location.hash',
clientID: 'edd079add41e479c71e3',
clientSecret: 'a85683e41046b120abbe7dbc6d4658143a4a3553',
repo: 'sqlfans',
owner: 'dbatool',
admin: ['dbatool'],
perPage: 50,
id: window.location.pathname,
distractionFreeMode: false,
})
gitalk.render('gitalk-container');
- 4、配置
.\node_modules\gitbook-plugin-tbfed-pagefooter添加如下第7-10这4行(请如实修改第10行gitalk-config.js的位置)
var str = ' \n\n<footer class="page-footer">' + _copy +
'<span class="footer-modification">' +
_label +
'\n{{file.mtime | date("' + _format +
'")}}\n</span></footer>'
str += '\n\n<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">'+
'\n\n<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>'+
'\n\n<div id="gitalk-container"></div>'+
'\n\n<script src="https://static.sqlfans.cn/file/20211126/gitalk-config.js"></script>';
page.content = page.content + str;
5、执行
gitbook build重新编译6、刷新页面看到提示
未找到相关的 Issues 进行评论,请联系 @xxx 初始化创建。请管理员使用GitHub登陆,再次返回首页,刷新一下,奇迹发生了。
注:若访客使用Github登录之后看不到评论区,则请管理员使用GitHub登录再刷新该页面,以自动生成评论区。
替换第三方css框架
- 由gitbook构建的站点,访问页面的时候会调用第三方(
https://maxcdn.bootstrapcdn.com)css框架,第一次打开可能会比较慢。 - 为了加快访问速度,可搭建对应的资源站点(
https://api.sqlfans.cn/bootstrap),然后修改./node_modules/gitbook-plugin-sectionx/index.js文件
#.找到 https://maxcdn.bootstrapcdn.com/bootstrap 并将其替换为 https://api.sqlfans.cn/bootstrap
js: [
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js",
"sectionx.js"
],
css:[
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css",
"sectionx.css"
]
Gitbook的卸载删除
npm uninstall -g gitbook
npm uninstall -g gitbook-cli
npm cache clean -f
常用命令
# 生成时指定gitbook的版本, 本地没有会先下载
gitbook build --gitbook=2.0.1
# 列出本地所有的gitbook版本
gitbook ls
# 列出远程可用的gitbook版本
gitbook ls-remote
# 安装对应的gitbook版本
gitbook fetch 标签/版本号
# 更新到gitbook的最新版本
gitbook update
# 卸载对应的gitbook版本
gitbook uninstall 2.0.1